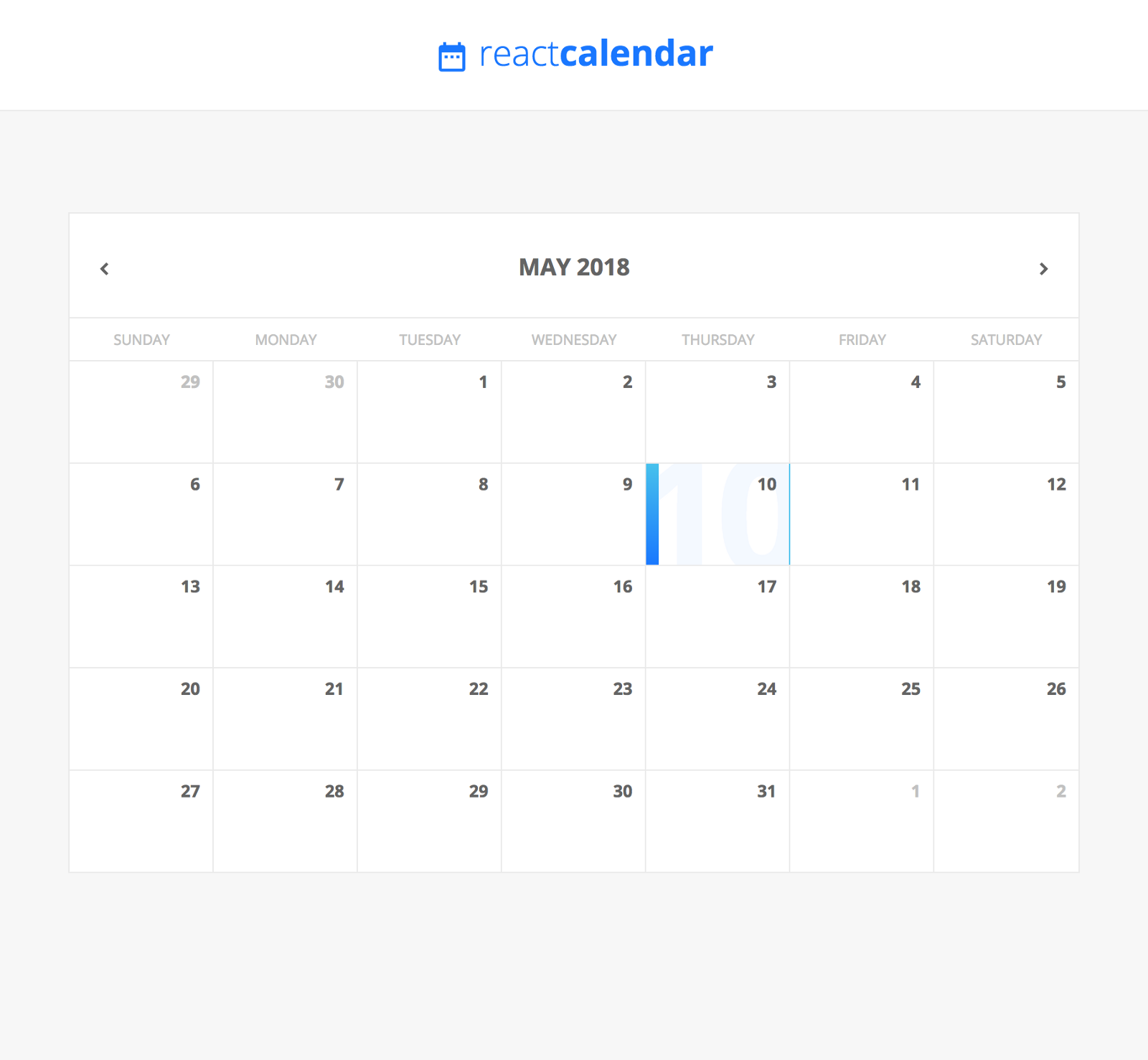
React Calendar Background Color 2024. When a user clicks the calendar, its value will be set to the user's selection. Another prop, onChange, is passed to Calendar, which sets the date state to the value clicked by the user. I have to change the background-color of the popper (which is calender) in my react-datepicker to black with white font color when I toggle the theme from default (white) to black. I have tried using popperClassName, but unable to pass in the font color and background color, although my placeholder has accepted the given values and changed. Start using react-calendar in your project by running `npm i react-calendar`. Default Stylesheet The react-calendar component has the option to import a default stylesheet. I am able to get the required result except for the background color part. To this date the file looks something like this: Basic React Calendar.

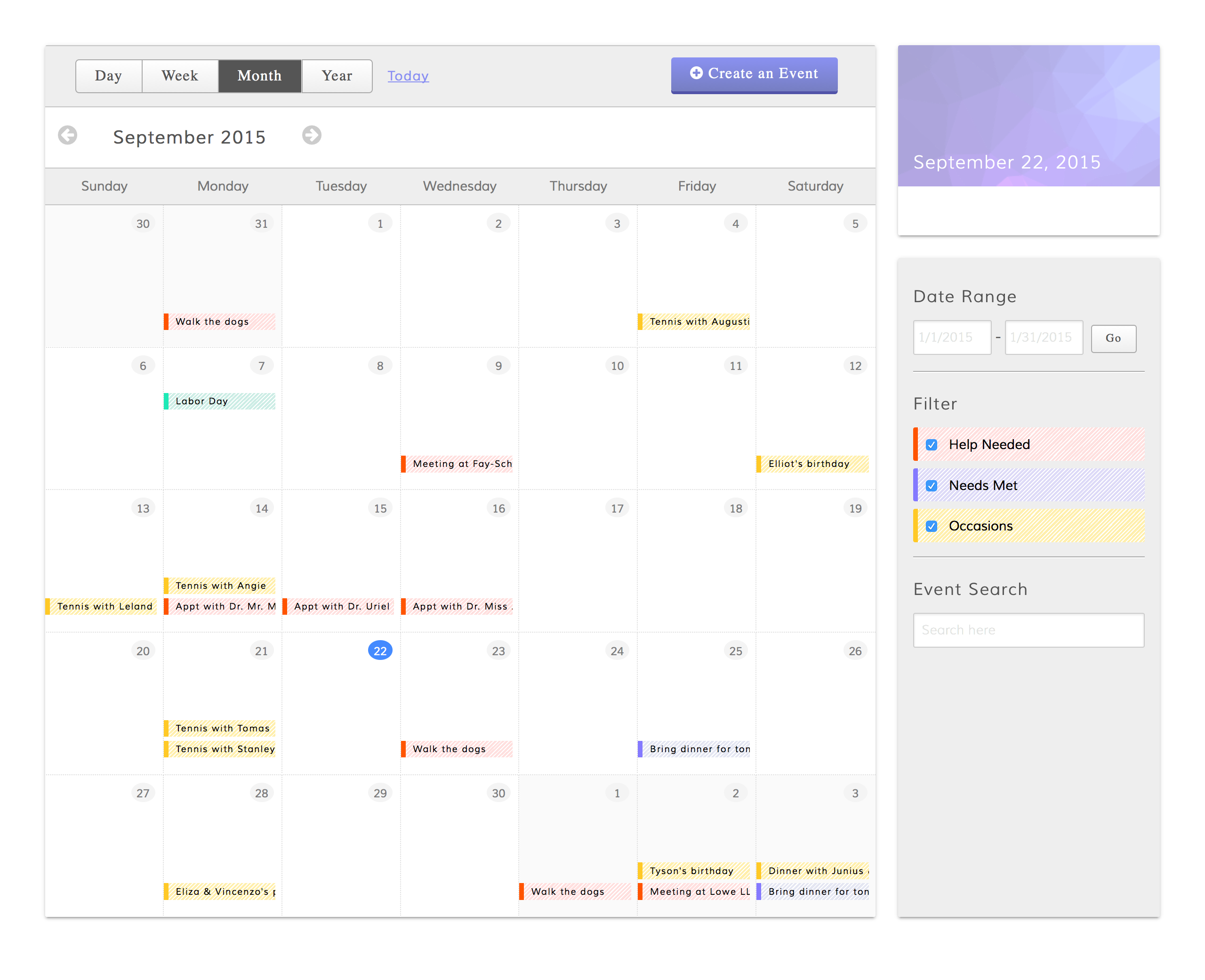
React Calendar Background Color 2024. Ultimate calendar for your React app. Start using react-calendar in your project by running `npm i react-calendar`. They have already a build-in event handler for Day-Click. At the moment I am using a day grid and I was wondering how I could change the background colour of the grid. today's date background color is always yellow This is how it looks on other days React and Ionic Event calendar Colored backgrounds Example Default Stylesheet The react-calendar component has the option to import a default stylesheet. React Calendar Background Color 2024.
They have already a build-in event handler for Day-Click.
In recent years, there has been a resurgence of writing inline styles, or CSS.
React Calendar Background Color 2024. I have to change the background-color of the popper (which is calender) in my react-datepicker to black with white font color when I toggle the theme from default (white) to black. When a user clicks the calendar, its value will be set to the user's selection. The next approach to changing the background color in React is to write all of the CSS styles inline. Here is the link to calendar As you can see, there is a little check on date you have clicked. Cause, it can't differentiate for which you have changed the state.
React Calendar Background Color 2024.