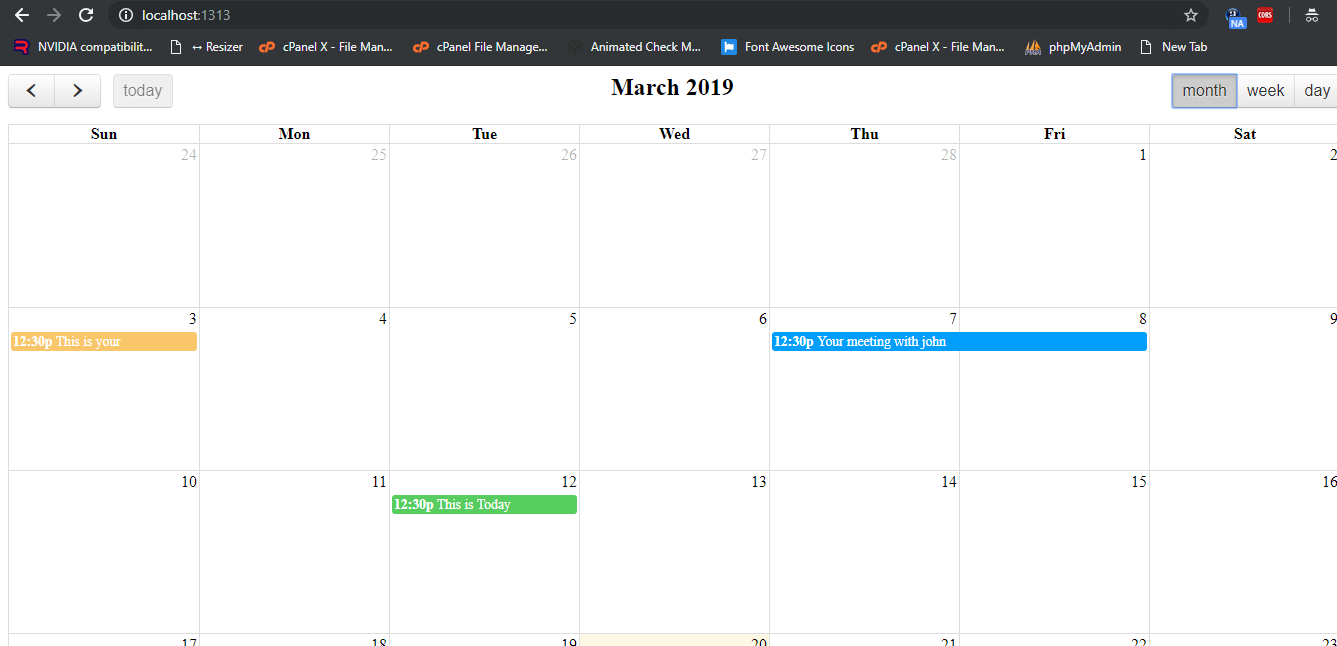
Calendar Year View Angular 2024. The four views – scheduler, calendar, timeline, agenda – can be combined to create the perfect user experience on mobile, desktop and on everything in-between. Preview: You Might Be Interested In: Tags: calendar Add Comment To create a day-view calendar in our Angular application, we will use the Angular Calendar component from the open-source DayPilot package. See the full Example scan for your app This feature requires a pro account With a Pro Account you get: unlimited public and private projects; cross-device hot reloading & debugging; binary files upload; enhanced GitHub integrations (and more!) Description: A basic full year calendar library designed for Angular app. Create a calendar with quarter views that can be navigated quarter by quarter or switch to a year view on the fly. I have installed the fullcalendar through npm and using the dayGridPlugin to get the output. This component can display a calendar with one or more days as columns. The navigation is based on the current calendar view. We found indications that angular-calendar-year-view is an Inactive project.

Calendar Year View Angular 2024. Also found one question regarding this by some folks but Arshaw (the creator) just closed it without further details. Create a calendar with quarter views that can be navigated quarter by quarter or switch to a year view on the fly. See the full safe to use. I have installed the fullcalendar through npm and using the dayGridPlugin to get the output. See the full Example scan for your app This feature requires a pro account With a Pro Account you get: unlimited public and private projects; cross-device hot reloading & debugging; binary files upload; enhanced GitHub integrations (and more!) Description: A basic full year calendar library designed for Angular app. Calendar Year View Angular 2024.
I have installed the fullcalendar through npm and using the dayGridPlugin to get the output.
Super Moons can also occur in the opposite part of the lunar month,.
Calendar Year View Angular 2024. Create a calendar with quarter views that can be navigated quarter by quarter or switch to a year view on the fly. Preview: You Might Be Interested In: Tags: calendar Add Comment To create a day-view calendar in our Angular application, we will use the Angular Calendar component from the open-source DayPilot package. Also found one question regarding this by some folks but Arshaw (the creator) just closed it without further details. Import the Year Calendar Module. import YearCalendarModule from '@iomechs/angular-year-calendar'; @NgModule ( { declarations: [ AppComponent, ], imports: [. I have a requirement in a project in which I need to implement an event calendar to display Quarterly by Year.
Calendar Year View Angular 2024.